
บทความ
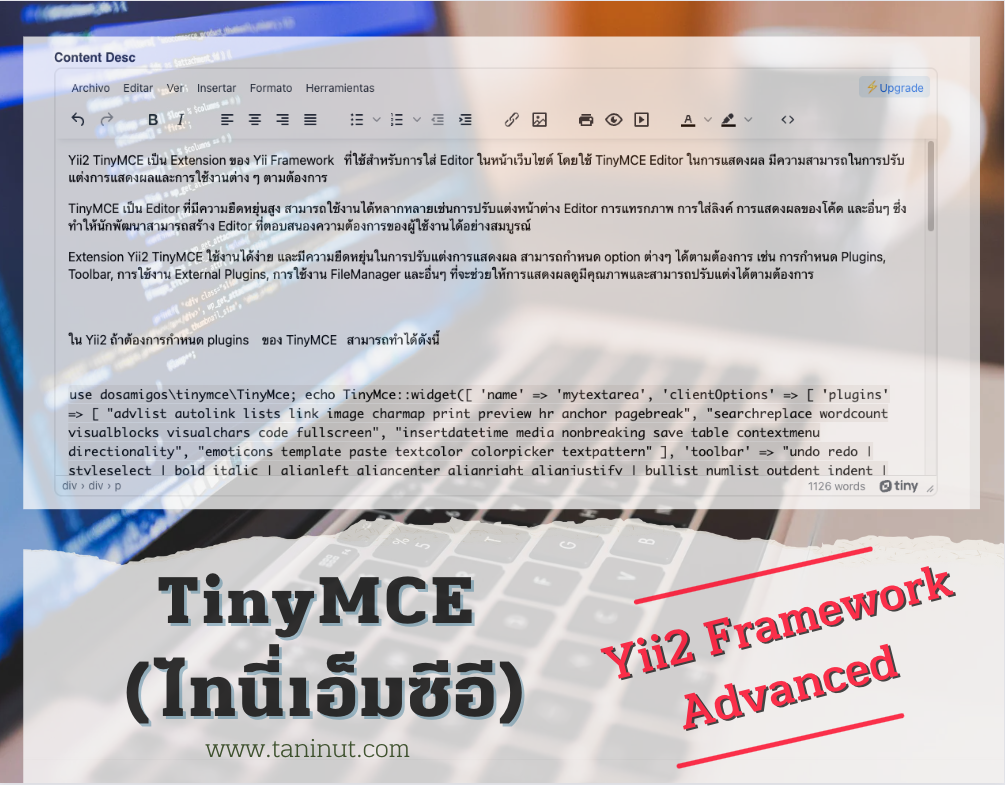
TinyMCE กำหนด plugins และ external_plugins ใน Yii2 Advanced Framework
Yii2 TinyMCE คือ Extension ที่ใช้สำหรับการใส่ Editor ลงใน Form ของเว็บไซต์ โดยใช้ TinyMCE ซึ่งเป็น Open Source JavaScript WYSIWYG Editor ที่มีความสามารถในการแสดงผลแบบ Rich Text รวมถึงการจัดการรูปแบบตัวอักษร การแทรกรูปภาพ การจัดหน้า และอื่นๆ อีกมากมาย
Extension นี้ชื่อว่า yii2-tinymce และถูกพัฒนาโดย dosamigos โดย Extension นี้สามารถติดตั้งผ่าน Composer ได้ง่ายๆ โดยใช้คำสั่ง composer require --prefer-dist "dosamigos/yii2-tinymce-widget:*" แล้วเรียกใช้ Extension นี้ใน View โดยการใช้ dosamigos\tinymce\TinyMce Widget ตามที่ต้องการใน Form ของเว็บไซต์
ใน Yii2 ถ้าต้องการกำหนด plugins ของ TinyMCE ใน clientOptions สามารถทำได้ดังนี้
use dosamigos\tinymce\TinyMce;
echo TinyMce::widget([
'name' => 'mytextarea',
'clientOptions' => [
'plugins' => [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table contextmenu paste"
],
'toolbar' => "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
]
]);ในตัวอย่างข้างต้น กำหนด plugins ต่าง ๆ ให้กับ TinyMCE ด้วยตัวแปร plugins ที่เป็นอาร์เรย์ของชื่อ plugin ที่ต้องการใช้งาน และกำหนด toolbar ด้วยตัวแปร toolbar ที่เป็นสตริงของเครื่องมือที่ต้องการแสดงใน editor นั้น ๆ
ใน Yii2 ถ้าต้องการกำหนด plugins ของ TinyMCE external_plugins สามารถทำได้ดังนี้
- ดาวน์โหลดไฟล์ zip ของ TinyMCE จาก https://www.tiny.cloud/get-tiny/self-hosted/
- แตกไฟล์และนำโฟลเดอร์ tinymce ไปวางไว้ในโฟลเดอร์ web ของโปรเจกต์ Yii2
- กำหนดโค้ดตามตัวอย่างด้านล่างเพื่อกำหนดการใช้งาน plugins และ toolbar ให้กับ TinyMCE ใน Yii2
use dosamigos\tinymce\TinyMce;
echo TinyMce::widget([
'name' => 'mytextarea',
'clientOptions' => [
'external_plugins' => [
'myplugin' => '/path/to/tinymce/plugins/myplugin/plugin.min.js',
// เพิ่ม plugins อื่น ๆ ตามต้องการได้
],
'toolbar' => 'myplugin | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | link image media | forecolor backcolor emoticons',
// กำหนด toolbar ตามต้องการ
]
]);
ในตัวอย่างข้างต้น กำหนด external_plugins ของ TinyMCE ด้วยตัวแปร external_plugins ที่เป็นอาร์เรย์ของชื่อ plugin และตำแหน่งของไฟล์ plugin ที่ต้องการใช้งาน และกำหนด toolbar ด้วยตัวแปร toolbar ที่เป็นสตริงของเครื่องมือที่ต้องการแสดงใน editor นั้น ๆ
Yii2 TinyMCE มี external_plugins ต่าง ๆ ที่สามารถใช้งานได้ตามความต้องการของโปรเจกต์ ตัวอย่างเช่น
- advlist - ใช้สำหรับการแสดงรายการอัตโนมัติ
- autolink - ใช้สำหรับการแปลง URL เป็นลิงก์อัตโนมัติ
- lists - ใช้สำหรับการสร้างรายการแบบต่าง ๆ
- link - ใช้สำหรับการเพิ่มลิงก์
- image - ใช้สำหรับการเพิ่มรูปภาพ
- charmap - ใช้สำหรับการแทรกอักขระพิเศษ
- print - ใช้สำหรับการพิมพ์
- preview - ใช้สำหรับการดูตัวอย่างของเนื้อหาที่กำลังแก้ไข
- hr - ใช้สำหรับการเพิ่มเส้นแบ่ง
- anchor - ใช้สำหรับการเพิ่มลิงก์หน้า
- pagebreak - ใช้สำหรับการแทรกการแบ่งหน้า
- searchreplace - ใช้สำหรับการค้นหาและแทนที่เนื้อหา
- wordcount - ใช้สำหรับการนับจำนวนคำ
- visualblocks - ใช้สำหรับการแสดงบล็อกเนื้อหาในตัวแก้ไข
- visualchars - ใช้สำหรับการแสดงอักขระในตัวแก้ไข
- code - ใช้สำหรับการแทรกโค้ด
- fullscreen - ใช้สำหรับการแสดงเนื้อหาแบบเต็มหน้าจอ
- insertdatetime - ใช้สำหรับการแทรกวันที่และเวลา
- media - ใช้สำหรับการแทรกสื่อต่าง ๆ
- nonbreaking - ใช้สำหรับการแทรกเครื่องหมายตัวแบ่งแบบไม่ตัดสตริง
- save - ใช้สำหรับการบันทึกเนื้อหา
เนื้อหาที่เกี่ยวข้อง
หนังสือพัฒนาตัวเอง
จุดเริ่มต้นที่ชัดเจน


 Shop amazon
Shop amazon
 Shop LINE Stickers
Shop LINE Stickers Shop Redbubble
Shop Redbubble Shop TPT
Shop TPT Shop Creative fabrica
Shop Creative fabrica Shop etsy
Shop etsy







 เพิ่มลงตะกร้า
เพิ่มลงตะกร้า

















